Khi nhắc tới việc tiến hành lựa chọn trong PTS thì có hai phong cách người. Một là những người biết thực hiện Pen Tool cùng hai là rất nhiều người chạm chán khó khăn đối với công thế này. Số đông mọi fan đều trì hoãn câu hỏi học cách áp dụng Pen Tool càng lâu càng tốt, trong lúc có những người dân còn chẳng bao giờ ngó ngàng cho tới nó bởi vì cảm thấy luật này quá cực nhọc hiểu cùng phức tạp.
Bạn đang xem: Chuyển pentool thành vùng chọn
Cuối cùng thì những người này thường hay chạm chán khó khăn khi thao tác làm việc với PTS vị bị mắc kẹt khi dựa vào Lasso Tool để gia công mọi thứ nhưng mà không thể dùng Rectangular Marquee Tool giỏi Elliptical Marquee Tool. Trong bài bác hướng dẫn này, mình sẽ giúp các bạn vượt qua được sự trở ngại đó. Chúng ta sẽ cùng tò mò việc dễ ợt thực hiện những lựa chọn bằng Pen Tool.
Mình nói là tiện lợi nhưng tất yếu không tức là bạn chỉ cần đọc chấm dứt bài gợi ý này là sẽ biến bậc thầy Pen Tool tức thì đâu nhé. Học tập cách áp dụng nó cũng giống như cách bạn học đi xe đạp điện vậy. Khi bạn đã biết cách sử dụng nó cùng tự nhiên bạn sẽ tự hỏi làm cố gắng nào mà lại có bạn không thể thực hiện nổi một thứ dễ dàng và đơn giản như này được. Mặc dù để đạt được chuyên môn đó thì các bạn cần phải nỗ lực rèn luyện và khám phá kĩ phần lớn thứ liên quan tới nó, nắm vững những cách thức cơ phiên bản và cách chuyển động ra sao. Đừng ngóng tới lúc vẫn làm bỗng nhiên nhiên gặp khó khăn mới lại lò dò đi tìm kiếm hiểu trên sao, ra làm sao thì bất ổn lắm đâu.
Một một trong những điều tuyệt đối hoàn hảo về Pen Tool sẽ là nó không dành cho PTS. Nói theo cách khác hầu như gần như trình sửa đổi ảnh, đồ họa hay bố cục trang thịnh hành đều sử dụng Pen Tool. Vì vậy khi tham gia học được cách sử dụng Pen Tool trong PTS thì bạn cũng trở thành hiểu được cách sử dụng nó trong những chương trình khác.
Pen Tool nằm Ở Đâu?
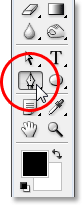
Trước khi lý giải Pen Tool là gì cũng giống như cách áp dụng nó thì bọn họ cần phải biết vị trí của chính sách này sinh sống đâu. Pen Tool được ghép vào cùng nhóm cùng với Type Tool, Path Selection (mũi tên màu sắc trắng) và Direct Selection (mũi tên màu đen).


Pen Tool.
Tất nhiên chúng ta có thể sẽ vướng mắc tại sao hoàn toàn có thể tạo được vùng chọn bằng Pen Tool mà này lại không được gửi vào cùng nhóm với các công vắt lựa chọn (Rectangular Marquee Tool, the Elliptical Marquee Tool, the Lasso Tool…) bên trên Toolbar mà lại nhóm vào trong 1 nhóm các công gắng với tính năng khác?
Đây là một thắc mắc tuyệt vời và chúng ta sẽ cùng đi tìm lời giải đáp ngay bây chừ nhé.
Tại Sao Lại điện thoại tư vấn Nó Là “Pen” Tool?
Một một trong những trở ngại đầu tiên khi tò mò về cách sử dụng Pen Tool hay nhiều thứ không giống trong PTS chính là tên của nó. Nói cách khác điều mà tất cả những ai đã sử dụng qua nó đều biết rằng đây chưa hẳn là một chiếc bút. Ít độc nhất vô nhị thì nó không phải là một cái bút theo nghĩa thông thường nhất. Hãy thử sử dụng nó để viết tên của chúng ta như cách bạn dùng cây viết viết lên giất mà lại xem, tác dụng bạn nhận ra sẽ chỉ là một trong những mở hỗn độn, rối rắm với đa số thứ tái diễn với nhau.
Vậy ví như nó không chuyển động tương tự như 1 cây bút bình thường thì vì sao lại gọi nó là “Pen” Tool? đích thực thì chế độ này đã từng có lần được gọi bởi một trong những tên hotline khác (có thể các bạn đã nghe qua) như là Bezier Pen xuất xắc Bezier Tool. Tại sao là vị người tạo nên công cố kỉnh này tên là Pierre Bezier. Anh là 1 trong những kỹ sư thông minh bạn Pháp, chủ yếu anh đã sáng chế ra nguyên tắc này khi đang thao tác cho doanh nghiệp ô tô Renault (Pierre Bezier tạo nên nó để phục vụ cho việc thi công ô tô).


Pierre Bezier
Ngoài ra dụng cụ này còn gọi với cái thương hiệu là Paths Tool, và chắc rằng đây chính là cái tên tương thích nhất với nó. Pen Tool là chính sách có chức năng về câu hỏi vễ “đường dẫn”. Để tiến hành các vùng chọn bởi Pen Tool, bọn họ chỉ cần thay đổi (các) đường dẫn đã vẽ thành vùng chọn. Mặc dù nó luôn ban đầu với một đường dẫn.
Đường Dẫn Là Gì?
“Path” – Đường dẫn là thứ gì đấy nghe tất cả vẻ không quen trong PTS. Tại sao là do PTS là chương trình dựa vào pixel, nó tất cả hàng tiệu pixel nhỏ tuổi tạo phải một hình ảnh kỹ thuật số điển hình và tiến hành các các bước với những pixel này. Mặt khác, những đường dẫn trọn vẹn không liên quan gì tới pixel, đó là tại sao tại sao mình nói rằng chúng có vẻ như không phù hợp trong một lịch trình được sử dụng đa phần để chỉnh sửa và vẽ pixel.
Đường dẫn không khác gì một đường thẳng kéo từ đặc điểm đó qua điểm khác, một đường chủ quyền và không thân mật tới các pixel bên dưới nó. Đường này rất có thể thẳng hoặc cong, tuy thế nó luôn luôn đi từ đặc điểm này đến điểm khác. Cùng như bản thân nói sinh sống trên, nó không còn liên quan gì tới các px trong ảnh. Một băng thông hoàn toàn tách bóc biệt với hình ảnh. Trên thực tế, chính vì nó bóc biệt trọn vẹn nên nếu khách hàng cố in hình hình ảnh của mình với đường dẫn hiển thị trên màn hình hiển thị thì nuối tiếc là con đường dẫn sẽ không hiển thị trên chứng từ in. Trong khi nếu lưu hình ảnh dưới dạng JPEG và tải nó lên web, thì tức thì cả khi bạn đã lưu hình hình ảnh với đường dẫn hiển thị trên màn hình bằng PTS thì bên trên web cũng sẽ không hiển thị băng thông này. Đường dẫn này đã chỉ hiển thị trong chính trình PTS của khách hàng và không một ai khác hoàn toàn có thể nhìn thấy nó chỉ là người đó được nhìn trực tiếp công việc trong PTS của bạn.
Chúng ta cần tối thiểu nhì điểm để tạo cho một đường truyền vì rất cần phải có điểm ban đầu và điểm kết thúc. Nếu sử dụng đủ những điểm mà rất có thể đưa mặt đường dẫn trở lại cùng điểm thuở đầu thì chúng ta có thể tạo ra các hình dạng không giống nhau từ mặt đường dẫn. Đây là cách hoạt động chính xác là cách buổi giao lưu của các biện pháp hình dạng. Rectangle Tool sử dungj các đường dẫn với nối cùng nhau bằng các điểm để vẽ hình chữ nhật. Ellipse Tool sử dụng các đường dẫn được nối cùng nhau bằng các điểm nhằm vẽ hình elip… Đó cũng là bí quyết Type Tool hoạt động, mặc dù PTS xử lý những hình dạng thông thường nhưng tất cả các đẳng cấp chữ vào PTS về cơ bản đều được tạo ra từ con đường dẫn. Bên trên thực tế, người dùng có thể đổi khác kiểu thành những hình dạng, sau đó cung cấp các tùy chọn sửa đổi đường dẫn tương đương nhau với kiểu nhận được khi thao tác làm việc với hình dạng.
Ngoài ra bạn có thể nghe fan khác gọi đường dẫn là phác thảo, kia cũng là 1 trong cách call khá hay về mặt đường dẫn, hoặc ít nhất thì đó là biện pháp hiểu đường truyền là gì. Bạn cũng có thể vẽ một đường hình vuông vắn và trường hợp không làm những gì khác với nó (như sơn màu giỏi tô một nét mang lại nó) thì toàn bộ những gì họ có là 1 trong những đường viền cơ phiên bản của một hình vuông. Tương tự với một hình tròn trụ hay hình dạng bất kỳ nào khác. Bane thân đường truyền chỉ là con đường viền của hình dạng tính đến khi chúng ta tiếp tục có tác dụng điều gì đấy với nó, ví như tô, áp dụng gì đó hay gửi nó thành vùng lựa chọn thì băng thông mới thực sự biến chuyển một thứ nào đấy khác đối với một con đường viền cơ bản.
Chúng ta có thể chọn toàn thể đường dẫn bằng cách sử dụng Path Selection Tool (hay còn gọi là công thế mũi thương hiệu đen) hoặc có thể chọn những điểm hay đoạn đường dẫn đơn nhất bằng các sử dụng Direct Selection Tool (công thay mũi tên trắng). Phương pháp gọi “segment” xuất xắc “line segment” đông đảo là chỉ băng thông giữa nhì điểm. Ví dụ, một đường dẫn hình chữ nhật sẽ tiến hành tạo thành từ tư điểm (mỗi điểm sống mỗi góc) và các đường dẫn đơn thân nối những điểm lại cùng với nhau dọc từ trên, dưới, trái và bắt buộc để tạo nên hình dạng của hình chữ nhật. Bản thân mặt đường dẫn thực tiễn là sự kết hợp của toàn bộ các phần đường dẫn riêng biệt lẻ tạo nên hình dạng.
Nghe có vẻ như hơi khó khăn hiểu cho nên hãy xem cách mình thực hiện nó để làm rõ hơn nhé. Mở một tài liệu mới (new document) vào PTS, kích cỡ bao nhiêu ko quan trọng chính vì thế mình đang chọn nhanh cỡ 640×480 trong các mục preset. Nhấn lựa chọn Pen Tool bên trên Toolbar hoặc dìm phím P.
Hai Chế Độ Pen Tool
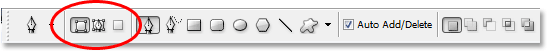
Trước khi tiếp tục họ cần bảo vệ đang thao tác làm việc với các đường dẫn lý do là bởi Pen Tool bao gồm thể hoạt động theo hai chính sách khác nhau và theo khoác định thì nó sử dụng cơ chế còn lại. Với Pen Tool được chọn, nhìn vào thanh tùy chọn ở đầu màn hình họ sẽ thấy một đội gồm tía biểu tượng:


Thanh tùy chọn hiển thị đội ba hình tượng đại diện cho ba chế độ của Pen Tool.
Mình vừa bảo rằng Pen Tool có thể vận động ở hai chính sách khác nhau, tuy nhiên ở đây lại có tới tía biểu tượng. Nghe có vẻ rắc rối nhỉ. Mặc dù nhiên hình tượng Fill pixel ở ben cần hiện ko khả dụng. Nó chỉ khả dụng với các công cụ làm nên khác cơ mà thôi, vày vậy sinh hoạt đây bọn họ chỉ đề xuất xem xét hai hình tượng còn lại.
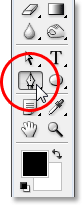
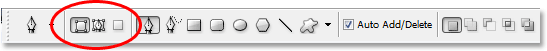
Biểu tượng phía phía trái là biểu tượng Shape layers (biểu tượng lớp hình dạng) hay còn là “không phải hình tượng mà họ muốn”. Hình tượng này được chọn theo mang định. Nếu thao tác làm việc với Pen Tool khi hình tượng này được chọn thì bọn họ sẽ vẽ ra các hình dạng giống như như bất kỳ một dụng cụ lựa chọn ngoài mặt nào khác, ngoại việc vẽ ra một hình dạng nhất định như các công gắng kia thì ngơi nghỉ đây bạn cũng có thể vẽ được bất kì hình dạng nào. Như tôi đã nói thì đây không hẳn là thứ họ cần. Cái chúng ta cần nằm ở sát bên với biểu tượng Path (đường dẫn) do vậy hãy nhấp vào biểu tượng Path này để chọn nó:


Nhấn vào biểu tượng Path bên trên thanh tùy chọn.
Với Pen Tool đang thao tác làm việc và hình tượng Path được lựa chọn trên thanh tùy chọn, hãy nhấp một đợt vào bất kể vị trí như thế nào trong tài liệu. Chỉ cần nhấp, không phải kéo. Khi làm cho như vậy bạn sẽ tạo thêm một điểm vuông nhỏ. Dưới đây mình đang phóng to nhằm mọi người dễ quan tiếp giáp hơn:


Nhấp một lượt vào vị trí bất kỳ trong tài liệu.
Điểm trước tiên vừa đượcc chế tạo này chính là điểm bước đầu của đường dẫn. Hiện tại tại, bọn họ chưa thực sự gồm một băng thông nào cả. Toàn bộ những gì hiện tất cả chỉ là 1 điểm khởi đầu. Về mặt kĩ thuật, nó được đánh giá như là vấn đề neo. Điểm thứ nhất này đã neo đầu đường dẫn đến vị trị này phía bên trong tài liệu. Khi chúng ta thêm những điểm hơn vậy thì mỗi điểm trong các chúng sẽ thắt chặt và cố định đường đưa vào vị trí đó.
Nhấp vào một trong những nơi bất kỳ trong tài liệu nhằm thêm một điểm khác nữa. Mình đang nhấp thử vào khoanh vùng bên đề nghị của điểm đầu tiên:


Nhấn vào nơi ngẫu nhiên trong tài liệu để thêm điểm thiết bị hai.
Mình vừa thêm điểm neo máy hai vào tài liệu. Bây chừ mình đang có một mặt đường thẳng nối nhị điểm neo lại với nhau. Đường trực tiếp đó chính là Path. Như mình đã đề cập thời gian trước, họ cần buổi tối thiểu nhị điểm để có thể tạo được đường truyền (Path) vì cần biết đường dẫn ban đầu và xong tại đâu. Bây giờ đã bao gồm cả điểm bước đầu và hoàn thành nên PTS có thể kết nối hai điểm lại với nhau để tạo cho đường dẫn.
Hãy thuộc thử thêm vài ba điểm nữa vào nhé. Nhấp thêm 1 vài lần vào các điểm khác biệt trong tài liệu. Một lần tiếp nữa nhắc lại, bọn họ chỉ nhấp chứ không kéo:


Thêm vài ba điểm vào bằng phương pháp nhấp vào các vị trí không giống nhau trong tài liệu.
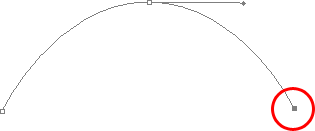
Trong hình ảnh trên, tôi đã thêm bảy điểm neo bằng cách nhấp vào các vị trí khác biệt bằng Pen Tool và những lần thêm một diểm như vậy chiều nhiều năm của đường truyền cũng tạo thêm một đoạn vì chưng “đoạn” đường dẫn mới đã thêm vào giữa điểm trước đó và điểm mới. Đường dẫn hiện tại tại bao gồm chín điểm neo với tám đoạn đường dẫn. Mình hoàn toàn có thể tiếp tục nhấp vào bên trong tài liệu để thêm nhiều điểm neo cũng giống như đoạn đường dẫn. Tuy vậy hiện tại mình thích đóng đường dẫn lại để sinh sản thành một hình trả chỉnh.
Đóng Đường Dẫn
Để đóng con đường dẫn, ta chỉ việc nhấp một lần tiếp nữa vào điểm xuất phát. Khi di nhỏ trỏ loài chuột qua điểm bắt đầu, các bạn sẽ thấy một vòng tròn nhỏ tuổi xuất hiện ở góc cạnh dưới cùng bên phải biểu tượng cây bút:


Vòng tròn nhỏ xuất hiện ở góc dưới cùng bên cần của biểu tượng cây cây bút khi di bé trỏ con chuột qua điểm xuất phát.
Vòng tròn nhỏ dại này báo hiệu cho tất cả những người dùng biết sắp tới đo cho tới điểm tạo băng thông thành vòng tròn, xong xuôi đường dẫn tại điểm bắt đầu. Để triển khai việc đóng mặt đường dẫn, chỉ cần nhấp thẳng vào điểm lên đường là được.
Có thể thấy lúc này đường dẫn đang trở thành một con đường khép kén chọn và bây giờ nó là một trong đường viền cơ bạn dạng của một hình dạng:


Đường dẫn đã có được đóng lại bởi việc hoàn thành tại điểm bắt đầu.
Mặc dù đường dẫn này chỉ được vẽ mang đến vui như một ví dụ về phong thái vẽ một đường cơ bạn dạng bằng Pen Tool, tuy nhiên mình vẫn hoàn toàn có thể dễ dạng biến hóa đường này thành một vùng chọn. Để có tác dụng được điều này chúng ta cần sử dụng bảng Paths của PTS.
Biến Đường Dẫn Thành Vùng Chọn
Cho cho tới giờ, họ đã cùng nhau mày mò đường dẫn là gì và cách vẽ đường truyền cơ bạn dạng bằng Pen Tool của PTS. Cơ mà làm vậy nào để có thể tạo một vùng lựa chọn từ đường dẫn?
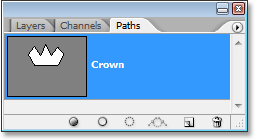
Dễ ợt! bao gồm một số cách để người dùng có thể biến một đường dẫn ngay lập tức biến hóa một vùng chọn, bao gồm cả là sử dụng phím tắt. Tuy nhiên trước khi tìm hiểu những cách nhanh gọn thì hãy coi qua bí quyết cơ phiên bản đã nhé. Cách này tương quan tới việc thực hiện bảng Paths của PTS, bảng này được team lại cùng với bảng Layers và Channels:


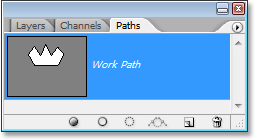
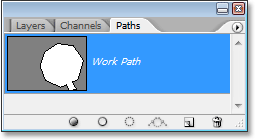
Bảng Paths.
Nhìn qua thì bảng Paths vào khá giống với bảng Layers bởi PTS đã cố tình làm cố kỉnh để cho tất cả những người dùng cảm thấy dễ chịu và thoải mái khi sử dụng. Quan sát vào hình xem trước thu nhỏ của làm nên của băng thông mà mình vừa tạo, PTS sẽ đặt tên cho nó là “Work Path” theo mặc định. Đây là một tên điện thoại tư vấn tạm thời, nếu như bạn không thay tên cho đường truyền này và liên tục tạo thêm một băng thông khác thì đường trước đó sẽ được sửa chữa thay thế bằng đường dẫn mới tạo. Người tiêu dùng chỉ hoàn toàn có thể có một “Work Path”. Chính vì vậy nếu muốn giữ lại đường dẫn, hãy nhấp đúp vào tên của chính nó trong bảng Path rồi để một thương hiệu khác trước khi tạo một đường truyền mới.
Vì băng thông mình sinh sản trông giống như một loại vương miện buộc phải mình đang đặt tên đến nó là “Crown”, nhấp lưu ban vào tên “Work Path” cùng hộp thoại Save Path sẽ lộ diện để fan dùng có thể đổi tên mặt đường dẫn:


Lưu “Work Path” lâm thời thời bằng cách đổi tên mang đến nó.
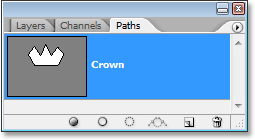
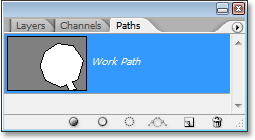
Nhấp OK để xác thực và giờ đồng hồ hãy chú ý lại bảng Path, rất có thể thấy bây giờ “Work Path” sẽ được thay tên thành “Crown”:


Bảng Path cho thấy thêm đường dẫn đã được đổi tên thành “Crown”.
Bằng cách thay tên này, đường dẫn hiện sẽ được lưu lại và sẽ không biến mất khi mình thường xuyên thực hiện chế tạo ra một đường truyền mới. Bên cạnh ra, mọi đường dẫn đã giữ sẽ số đông được lưu giữ cùng cùng với tài liệu. Vì chưng thế hiện giờ khi mình giữ tài liệu thì đường dẫn cũng sẽ được lưu cùng và lần tới lúc mở tư liệu ra thì đường truyền vẫn nằm tại đó.
Thực ra lưu một con đường dẫn không hẳn là điều bạn cần làm để thay đổi nó thành một lựa chọn. Trong số đông các trường thích hợp khi áp dụng Pen Tool để triển khai các lựa chọn, bạn sẽ không đề nghị tới mặt đường dẫn sau khi đã lựa chọn từ nó vì vậy không rất cần phải lưu nó lại. Tuy vậy nếu vẫn mong muốn lưu, thì chỉ việc đổi cho nó một cái tên không giống thay bởi giữ cái tên “Work Path” là được.
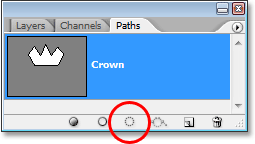
Hãy quan sát vào phía cuối bảng Paths, họ sẽ thấy có một số trong những biểu tượng. Các biểu tượng này có thể chấp nhận được người dùng thực hiện những việc khác nhau đối với đường dẫn. Hình tượng đầu tiên ở bên trái là biểu tượng “Fill path with Foreground color” và tác dụng của nó chính là tô màu sắc cho đường truyền bằng màu Foreground hiện nay tại. Nghe có vẻ khá thú vui đấy mà lại đây lại không phải là điều mà họ muốn. Biểu tượng thứ nhị ở phía trái là Stroke cùng với hình cọ vẽ, hình tượng này sẽ áp dụng một đường nét vẽ mang lại đường dẫn bằng cách sử dụng bất kỳ cọ vẽ nào cơ mà ta hiện đang chọn.
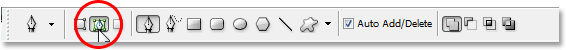
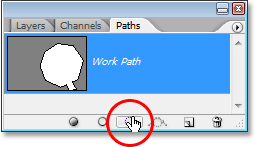
Đây là cách hoàn hảo nhất để tạo nên các hiệu ứng thú vui trong PTS, nhưng so với những gì họ đang làm ở đây là cần đổi mới một đường truyền thành vùng lựa chọn thì tùy chọn này không phù hợp. Loại mà bọn họ cần cần sử dụng đến là biểu tượng thứ ba, “Load path as a selection” (tải băng thông như một vùng chọn):


Biểu tượng “Load path as a selection”.
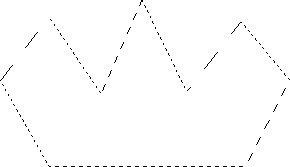
Ngay lúc nhấp vào biểu tượng này, đường dẫn phía bên trong tài liệu sẽ đổi mới một vùng chọn như thể chúng ta vừa tạo nên nó bằng một giải pháp lựa chọn thông dụng nào kia của PTS:


Đường dẫn giờ đã trở thành một vùng chọn.
Thật dễ cần không?! bên trên thực tế, thậm chí còn nó còn dễ ợt hơn nữa vì tất cả một phím tắt để cấp tốc chóng thay đổi đường dẫn thành vùng chọn mà không cần thiết phải dùng bảng Paths. Khi người tiêu dùng đã vẽ kết thúc đường dẫn và chuẩn bị sẵn sàng biến nó thành vùng chọn, chỉ việc nhấn Ctrl+Enter (Win) / Command+Return (Mac) nhằm PTS auto chuyển đổi đường truyền thành vùng chọn.
Đến đây thì bạn đã sở hữu thể nắm rõ hơn một chút lý do tại sao tuy nhiên Pen Tool là 1 công cố lựa lựa chọn nhưng nó lại không được team vào tầm thường nhóm với các công cụ lựa chọn khác sinh hoạt đầu Toolbar. Bởi vì Pen Tool nhà yếu là 1 công nắm đường dẫn. Nó khiến cho vùng chọn bằng cách tạo đường truyền và vì tại sao này nó có nhiều điểm thông thường với những công nuốm hình dạng khác biệt và Type Tool (đó là toàn bộ đều áp dụng đường dẫn) hơn là các công nắm lựa chọn cơ phiên bản như Rectangular Marquee Tool xuất xắc Lasso Tool (thực hiện nay lựa chọn dựa trên pixel).
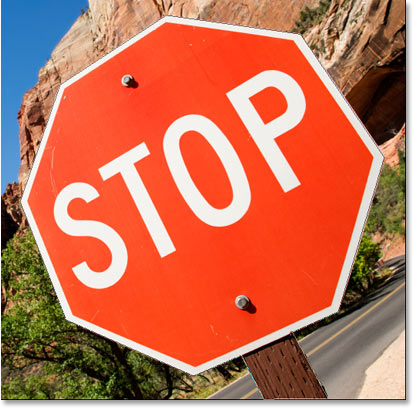
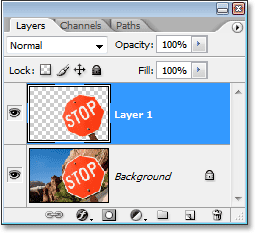
Hãy cùng xem một ví dụ thực tiễn về số đông gì họ đã học tập được tính đến thời điểm này. Dưới đây là một bức hình ảnh biển báo giới hạn trước một số ghềnh đá:


Biển báo dừng.
Giả sử bây giờ bạn muốn chọn hải dương báo dừng này để rất có thể sao chép nó vào chính layer của nó luôn. Biển khơi báo này được sản xuất thành xuất phát điểm từ một loạt các đường thẳng, điều này khiến cho công việc trở nên cực kì dễ dàng. Đầu tiên họ cần một điểm bắt đầu cho mặt đường dẫn. Chính vì thế mình sẽ bắt đầu ở góc bên trên cùng phía bên trái của biển cả báo bằng phương pháp nhấp một lần để đặt điểm neo ban đầu. Vị trí để điểm neo bước đầu ở đâu không quan trọng (trong trường đúng theo này) tuy thế mà mình muốn vị trí góc trên cùng bên trái yêu cầu mình sẽ chọn nó:


Nhấp một lượt vào vị trí trên thuộc góc trái của đại dương báo để tạo thành điểm xuất phát cho con đường dẫn.
Lưu ý hãy phóng to lớn hình ảnh lên khi nhấp vào để hầu hết người hoàn toàn có thể dễ dàng quan gần kề hơn khi thực hiện các lựa chọn bằng Pen Tool. Bằng cách này chúng ta có thể chắc chắn rằng bản thân vẫn tạo đường truyền trong đúng khu vực muốn chọn.
Xem thêm: Cách Tạo Header Từ Trang Thứ 3, Cách Tạo Header Từ Trang Bất Kỳ
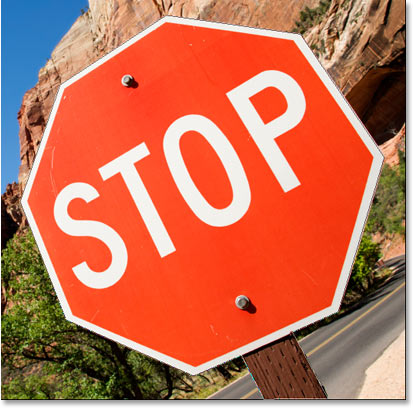
Hiện tại mình chưa tồn tại một đường dẫn nào mà bắt đầu chỉ có đúng một điểm ban đầu cho đường dẫn. Toàn bộ những gì đề nghị làm để chế tạo dường dẫn thời điểm nào là đi cũng quanh biển báo với thêm điểm neo vào những góc nơi đường truyền cần chuyển đổi hướng. Mọi khi thêm một điểm neo sẽ sở hữu một đoạn đường dẫn new được thêm vào gắn liền điểm neo trước kia vào điểm neo mới, cứ làm cho như thế cho đến khi đi không còn một vòng quanh biển lớn báo. Để đóng mặt đường dẫn, hãy nhấp lại một lượt vào điểm neo ban đầu. Hơi cạnh tranh để có thể nhìn thấy trong hình minh họa mặt dưới, nhưng lúc này mình đã gồm một đường dẫn xung quanh tổng thể biển báo giới hạn bay gồm cả phần cột chống biển báo chỉ bởi vài cú nhấn vào vào các góc:


Đường dẫn bao bao phủ biển báo.
Nhìn vào bảng Paths cơ hội này, bạn có thể thấy rõ rằng hiện đang có một đường truyền trong bề ngoài của biển cả báo dừng:


Bảng Paths hiển thị băng thông được vẽ xung quanh biển báo.
Lưu ý PTS khắc tên cho đường dẫn này là “Work Path”, có nghĩa đường dẫn này chỉ là trong thời điểm tạm thời và nó sẽ biến mất khi người tiêu dùng tạo một băng thông khác mà không giữ lại băng thông này bằng phương pháp đổi mang lại nó một cái tên khác. Trong cả khi không tạo một đường dẫn mới, mà họ đóng tài liệu lại thì đường truyền này cũng sẽ bặt tăm nếu không được bảo quản trước đó. Mặc dù mình không cần thiết phải lưu băng thông này nên không có gì đáng lo cả. Trong phần đông các trường đúng theo thì các bạn cũng không yêu cầu quá lo ngại về điều này đâu.
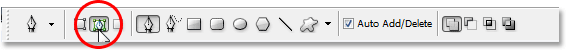
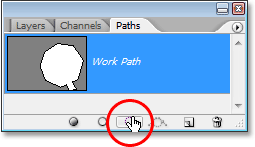
Để biến đổi đường dẫn thành một vùng chọn, nhấp vào hình tượng “Load path as a selection” sinh hoạt cuối bảng Layers hoặc nhấn tổng hợp phím Ctrl+Enter (Win) / Command+Return (Mac):


Nhấp vào biểu tượng “Load path as a selection” sinh hoạt cuối bảng Layers hoặc nhấn tổng hợp phím Ctrl+Enter (Win) / Command+Return (Mac).
Ngay sau thời điểm thực hiện làm việc này, đường truyền sẽ trở thành một vùng chọn và biển lớn báo dừng đã nằm gọn gàng trong vùng lựa chọn đó:


Biển báo dừng đang được lựa chọn sau khi thay đổi đường dẫn thành vùng chọn.
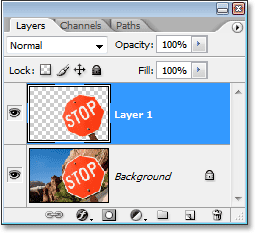
Mình sẽ quay lại với bảng tinh chỉnh Layers để xào luộc biển báo dừng vào trong 1 layer của bao gồm nó, hãy áp dụng phím Ctrl+J (Win) / Command+J (Mac) để đặt bản sao chép biển cả báo dừng vào trong 1 layer riêng:


Biển báo dừng sẽ được sao chép sang một layer riêng.
Khi nó đã phía trong một layer riêng, chúng ta cũng có thể làm bất kể điều gì tùy thích. Hoán đổi nền bằng một hình ảnh khác hoặc làm cho nền đưa sang màu đen trắng vào khi giữ nguyên màu của biển lớn báo… vụ việc là ta rất có thể dễ dàng chọn cam kết hiệu bằng cách nhấp vào các góc bằng Pen Tool, nguyên lý này tạo thành một đường bao phủ ký hiệu và sau đó chún gta chỉ cần thay đổi đường dẫn thành một vùng chọn.
Theo như đã tìm hiểu, bọn họ đều biết rằng Pen Tool là một trong công cụ tinh lọc kĩ rộng so với những công gắng lựa chọn thịnh hành hơn của PTS. Tuy nhiên thay vì tạo vùng chọn dựa trên px thì nó vẽ những đường dẫn kế tiếp dễ dàng chuyển đổi từ băng thông sang vùng chọn bởi bảng Paths hoặc thực hiện phím tắt.
Đây là nguyên nhân tại sao Pen Tool ko nằm thuộc nhóm với những công núm lựa chọn pixel mà được team lại thuộc với các công núm đường dẫn. Pen Tool hoàn toàn là về mặt đường dẫn, không hề liên quan liêu gì cho tới pixel.
Chúng ta đã học được rằng fan dùng rất có thể thêm những điểm neo bên phía trong tài liệu để thắt chặt và cố định đường dẫn tại chỗ bằng cách nhấp vào các điểm khác nhau bằng Pen Tool. Mọi khi thêm điểm neo thì sẽ sở hữu được thêm một đường dẫn mới nối điểm neo cũ và điểm neo new lại cùng với nhau. Bên cạnh đó chúng ta cũng hiểu được rằng con đường dẫn trọn vẹn không thể xuất hiện khi in, không có một băng thông nào trong những chúng hiển thị trên chứng từ khi họ in nó ra. Tựa như nó cũng không hiện trên web. Những đường dẫn chỉ hiển thị khi ta thao tác với PTS, chỉ tính đến khi người tiêu dùng thực hiện tại một thao tác nào đó như đánh màu mang đến nó hay áp dụng một đường nét vẽ không giống hoặc biến hóa đường dẫn thành vùng lựa chọn thì nó new trở thành một thứ nào đó khác chứ không thể là đường dẫn cơ bản không thể in ra.
Có thể thấy việc sử dụng Pen Tool để lựa chọn hầu hết thứ tương tự như như biển lớn báo ngừng khác dễ dàng. Nó khá giỏi tuy nhiên chúng ta chưa thực sự làm được điều nào đấy từ Pen Tool mà lại những chế độ lựa chọn phổ cập kia không làm được. Trừ khi chúng ta chỉ thích thao tác với mọi thứ đối chọi giản, còn không thì trước sau gì bạn cũng trở nên muốn thực hiện những nào đó thú vị rộng nữa. Ví dụ như như những đường cong chẳng hạn. Lựa chọn 1 đối tượng có hình trạng cong vào PTS thường xuyên thì các các bạn sẽ cực kì chật vật nếu dùng những công cầm cố lựa lựa chọn cơ bản kia. Mặc dù đừng lo vì Pen Tool hoàn toàn có thể giải quyết sự việc này cực kỳ tốt đấy.
Có thể nói mọi gì họ vừa mày mò khá là solo giản, chỉ cần bấm chuột vài lần để tạo băng thông rồi sau đó thay đổi nó thành vùng lựa chọn là xong. Ở phần tiếp theo sau đây, bọn họ sẽ cùng tò mò về các đường cong. Tuy rằng nó không cạnh tranh nhưng nếu đó là lần đầu bạn sử dụng Pen Tool hoặc đang có ít kinh nghiệm cùng với nó thì vẫn thấy hơi tinh vi chút. Tuy nhiên chỉ việc làm quen dần dần thì bạn sẽ cảm thấy thực thụ cũng chẳng có gì trở ngại cả và khi đó bạn cũng phát âm được trên sao không hề ít người bảo rằng Pen Tool đó là công cụ lựa chọn tuyệt đối nhất trong toàn bộ các pháp luật lựa chọn của PTS. Thiệt đấy!
Tay chũm Định Hướng
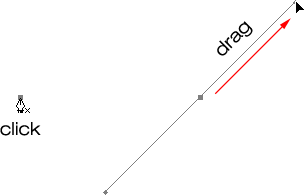
Hãy mở một tài liệu bắt đầu hoặc xóa phần nhiều gì vừa thực hiện lúc trước trong tư liệu hiện tất cả để ban đầu lại cùng với Pen Tool. Sau khoản thời gian chọn Pen Tool cùng tùy chọn Paths vào thanh tùy chọn được kích hoạt, nhấp một lượt vào vị trí ngẫu nhiên trong tài liệu. Mặc dù nhiên, thay vày nhấp nhằm thêm điểm neo thì lần này hãy nhấp rồi kéo chuột ra xa một khoảng chừng ngắn trước khi thả chuột:


Nhấp vào vị trí ngẫu nhiên bằng Pen Tool tiếp nối kéo một đoạn thoát ra khỏi điểm neo.
Sauk hi hoàn tất, các bạn sẽ thấy một điểm neo với nhì đường kéo dài từ nó. Thoạt nhìn bao gồm thể bạn sẽ nghĩ rằng chúng ta vừa tao ra một băng thông bằng Pen Tool. Bây giờ trông có vẻ như như chúng ta hiện đang sẵn có 3 điểm neo với hai phần đường dẫn nói chúng lại với nhau. Tuy vậy nếu quan gần kề kỹ hơn bọn họ sẽ thấy rằng các điểm ở nhị đầu bé dại hơn một chút ít so cùng với điểm trung tâm và chúng bao gồm hình dạng khác hoàn toàn nhau. Điểm trọng tâm có hình vuông vắn trong lúc ở hai đầu lại là dạng hình khác. Tại sao lại vậy?
Thực ra những điểm neo đầu có form size bằng nhau cùng chúng đều sở hữu hình vuông. Cũng tức là hai điểm ở hai đầu kia không phải điểm neo. Với nếu chúng không phải điểm neo thì có nghĩa là các con đường này chưa hẳn là mặt đường dẫn, vì đường dẫn được làm cho bởi ít nhất hai điểm neo. Còn sống đây họ hiện đang sẵn có duy độc nhất một điểm neo là vấn đề ở thiết yếu giữa. Vậy đúng đắn thì số đông đường thẳng chính là gì? Chúng đó là tay vậy định hướng.
Khi tạo những đoạn đường thẳng ta không nên dùng mang lại tay cầm triết lý mà chỉ sử dụng nó lúc tạo các đoạn đường cong. Thường sẽ có hai trong những chúng (đôi lúc chỉ tất cả một) mở rộng ra từ những điểm neo. Bọn chúng được điện thoại tư vấn là “tay cầm” chính vì người sử dụng thực sự rất có thể “nắm” lấy bọn chúng và dịch chuyển xung quanh.
Tay cố gắng định hướng kiểm soát hai thứ đó là góc của đường cong cùng độ lâu năm của đường cong. Nó làm điều ấy một giải pháp thực sự hết sức gọn gàng. Vì sao thường tất cả hai cái là vì một trong những chúng tinh chỉnh góc với độ dài đi vào điểm neo, dòng còn lại tinh chỉnh góc cùng độ lâu năm của đường cong đi ra từ điểm neo.
Trước khi khám phá cách vẽ con đường cong và các chốt tay cụ định hướng. Trước tiên họ hãy cùng khám phá cách điều khiển các chốt này vì bài toán vẽ con đường cong thành công xuất sắc hay không phụ thuộc rất những vào khả năng điều khiển các chốt điều khiển. Chỉ có một vài điều đối chọi giản chúng ta cần vắt được. Đó là biết phương pháp tạo những chốt điều hướng bằng phương pháp nhấp vào Pen Tool kế tiếp kéo thoát ra khỏi điểm neo. Kéo càng xa điểm neo thì các chốt điều phối sẽ càng dài. Tay núm càng lâu năm thì mặt đường cong càng dài với ngược lại.
Pen Tool thực sự rất dễ sử dụng. Không tồn tại lý vị gì làm cho bạn băn khoăn lo lắng về nó cả. Nếu đặt điểm neo sai địa điểm cũng ko có gì hết, chỉ việc di đưa nó cho tới nơi chúng ta cần. Lát nữa bản thân sẽ hướng dẫn cho bạn cách để di đưa nó. Nếu khách hàng kéo một chốt điều hướng ra không nên hướng? ko có gì hết, chỉ cần nắm mang tay núm và luân chuyển nó theo hướng mà chúng ta cần. Giữa những đường định hướng bị nhiều năm hoặc ngắn thêm so với khoảng bạn cần? họ hoàn toàn có thể chỉnh sửa mọi lúc. Tất cả mọi sản phẩm công nghệ đều thuận tiện để xử lý. Như vậy bạn có cảm xúc dễ thở hơn 1 chút nào chưa?!
Xoay Và nắm Đổi kích cỡ Tay gắng Định Hướng
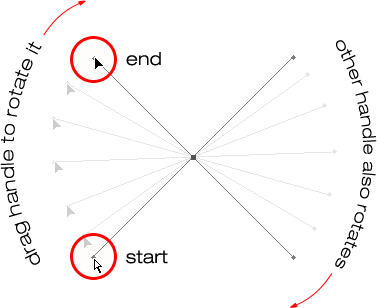
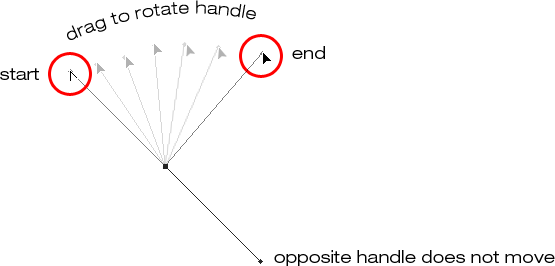
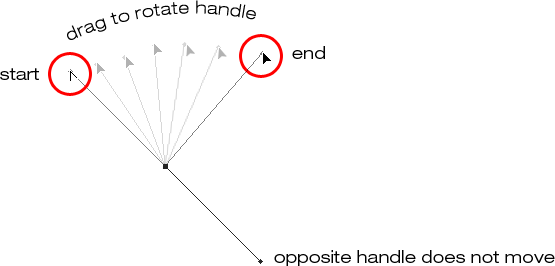
Như tôi đã nói, chúng được hotline là “tay cầm” cũng chính vì người sử dụng hoàn toàn hoàn toàn có thể sử dụng như 1 tay nắm và dịch chuyển xung quanh. Đầu tiên họ cần coi xét cách xoay cả nhị tay cụ cùng lúc. Để sử dụng điểm neo và hai tay cầm hai phía mà chúng ta đã sinh sản hãy dấn giữ phím Ctrl (Win) / Command (Mac). Ta sẽ thấy biểu tượng công cố hình ngòi cây viết sẽ trong thời điểm tạm thời chuyển lịch sự Direct Selection Tool (mũi tên màu trắng). Sau đó nhấp thẳng vào điểm có những thiết kế kim cương nhỏ tuổi ở cuối một trong các hai tay cầm lý thuyết (nhấp vào mặt đường nối vẫn không chuyển động cho nên ta cần được nhấp vào điểm có hình dạng kim cương ở cuối tay cầm) rồi kéo nó bao quanh điểm neo nhằm xoay nó.Khi luân phiên một trong những tay cầm, thì tay cầm còn sót lại sẽ xoay theo phía ngược lại hệt như một chiếc cưa. Có thể nhận thấy rằng ngay khi bắt đầu kéo tay cầm, biểu tượng con trỏ con chuột sẽ một lần tiếp nữa lại rứa đổi, giờ đồng hồ nó đưa sang biểu tượng Move Tool chính vì chúng ta đang thực hiện dịch chuyển một thứ gì đó từ đặc điểm đó sang điểm khác:


Nhấn duy trì phím Ctrl (Win) / Command (Mac) kế tiếp nhấp vào một trong những trong nhị điểm cuối tay thế định hướng, rồi kéo tay núm để luân phiên nó bao phủ điểm neo. Khi kéo một tay vậy thì cái quay cũng mau chóng quay theo phía ngược lại.
Chúng ta rất có thể thả phím “Ctrl/Command” sau khi ban đầu kéo tay nạm chứ không nhất thiết phải nhấn duy trì trong tổng thể thời gian kéo.
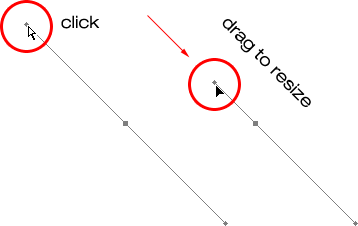
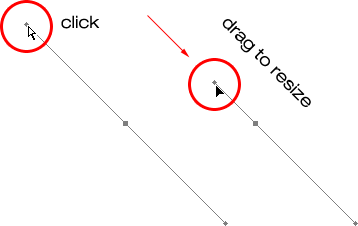
Để biến hóa kích thước của một chốt điều hướng khi đang xoay nó, chỉ việc kéo phần cuối tay gắng về phía điểm neo làm cho nó ngắn lại hơn hoặc kéo ra xa ngoài điểm neo thêm nữa làm cho nó trở cần dài hơn. Như mình đã nói thời gian trước, tay cố ngắn thì con đường cong ngắn cùng ngược lại. Mặc dù nhiên họ không thể thay đổi kích thước cả nhì tay vậy một lúc, chính vì thế nếu như cần biến đổi kích thước cả nhị tay cầm, bạn sẽ phải kéo lần lượt từng cái một. Điều duy nhất hoàn toàn có thể làm với tất cả hai cái cùng thời gian là luân chuyển chúng. Nếu vẫn thả chuột sai khi xoay tay thay và nhỏ trỏ con chuột đã trở lại thành biểu tượng ngòi cây bút và giờ chúng ta cần thay đổi kích thước một trong các tay cầm thì hãy nhấn giữ lại “Ctrl/Command” một đợt nữa để trong thời điểm tạm thời chuyển thanh lịch Direct Selection Tool kế tiếp nhấp cùng kéo phần cuối của tay chũm để biến đổi kích thước:


Kéo các đầu của tay gắng về phía điểm neo để rút ngắn hoặc kéo dãn dài khoảng cách.
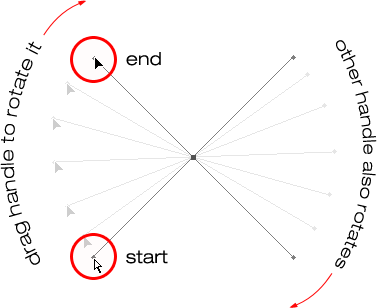
Bây giờ đồng hồ hãy coi xét cách xoay các tay nắm độc lập. Để chuyển phiên một tay cụ mà không làm tác động đến tay cố kỉnh kia, trước hết hãy thả nút chuột nếu khách hàng đang xoay hay chuyển đổi kích thước tay nỗ lực để nhỏ trỏ chuột trở về với biểu tượng Pen Tool. Tiếp đến thay vì nhấn duy trì “Ctrl/Command” thì hãy nhấn Alt (Win) / Option (Mac) cùng nhấp vào thời gian cuối một trong số chốt điều hướng. Các bạn sẽ thấy nhỏ trỏ con chuột trở thanh biểu tượng Convert Point Tool. Trông nó y hệt như một mũi tên dễ dàng chỉ tất cả hai dòng, tương tự như chữ “v” lộn ngược. Sau đó chỉ cần kéo tay cầm bao quanh điểm neo nhằm xoay nó tựa như như thời gian trước. Tuy nhiên lần này vẫn chỉ tất cả một tay chũm xoay, tay cầm còn sót lại vẫn được giữ nguyên ở vị trí cũ.


Nhấn giữ “Alt” (Win) / “Option” (Mac) rồi nhấn vào phần cuối của một trong các hai chốt điều hướng, tiếp đến kéo chốt điều khiển và tinh chỉnh để luân chuyển nó bao phủ điểm neo nhưng không làm tác động tới tay nỗ lực còn lại.
Bạn trả toàn rất có thể bỏ duy trì phím “Alt/Option” sau khoản thời gian đã ban đầu kéo mà không nhất thiết phải nhấn giữ nó trong cục bộ thời gian.
Người dùng hoàn toàn có thể đổi khác kích thước các chốt điều hướng bằng cách sử dụng phím “Alt/Option” tương tự như làm cho với phím “Ctrl/Command”. Nếu đang trong quá trình xoay tay cầm, bạn chỉ cần kéo nó vào ngay gần điểm neo để khiến cho nó ngắn hơn hoặc ngược lại. Nếu đã lỡ thả nút chuột làm cho con trỏ loài chuột trở về với hình tượng Pen Tool thì bạn cần nhấn duy trì “Alt/Option” một lần nữa kế tiếp nhấp vào thời gian cuối tay cầm cố và ban đầu kéo để đổi khác kích thước.
Liệu tất cả gì biệt lập giữa việc biến hóa kích thước những chốt điều khiển bằng phương pháp sử dụng “Ctrl/Command” so với thực hiện “Alt/Option” hay không? gồm đó! nếu bạn chưa phá vỡ sự kết nối giữa hai tay vậy định hướng bằng phương pháp kéo một tay cầm hòa bình còn tay chũm kia không thay đổi vị trí thì việc biến đổi kích thước một tay cầm bởi phím “Ctrl/Command” sẽ giữ cho những tay thế được liên kết với nhau. Nó đang không đổi khác kích thước cả nhì tay thế cùng lúc, nhưng nó cũng trở nên không phá vỡ liên kết giữa chúng. Vì chưng vậy fan dùng có thể xoay chúng lại cùng với nhau khi cần. Còn nếu đổi khác kích thước một tay cầm bằng cách sử dụng phím “Alt/Option” thì chúng ta sẽ phá vỡ liên kết giữa những tay cầm. Tức thì cả khi chúng ta không xoay tay ráng khi đang biến hóa kích thước thì sự liên kết giữa những tay cầm cũng trở thành phá vỡ.
Nếu như chúng ta đã phá vỡ kết nối giữa các tay cầm bằng cách dùng phím “Alt/Option” nhằm xoay chúng và tiếng lại mong muốn xoay bọn chúng lại với nhau thì cần làm sao? bạn dùng hoàn toàn có thể hàn gắn lại sự links giữa các tay cầm bằng cách chọn một trong các tay nạm khi giữ lại phím “Ctrl/Command” như trước đó không? vô cùng tiếc là không thể làm vậy! Khi đã phá vỡ liên kết giữa các tay cầm thì thừa nhận phím “Ctrl/Command” không hỗ trợ sự kết nối này xuất hiện trở lại nữa. Họ cần chọn một trong các chốt điều khiển trong khi giữ lại phím Ctrl+Alt (Win) / Command+Option (Mac) tại thời đặc điểm đó để dịch rời lại các chốt điều khiển.
Tóm Tắt Nhanh
Chúng ta vẫn đề cập đến không hề ít điều về cách làm việc với những chốt điều hướng. Vì thế trước khi tiếp tục mày mò về phương pháp vẽ một vài đường cong trong thực tiễn hãy thuộc tóm tắt nhanh đầy đủ gì vừa học được nhé:
Để thêm một điểm neo, chỉ việc nhấp vào vị trí bất kể bằng Pen Tool.
Để thêm 1 điểm neo với những chốt điều hướng mở rộng ra trường đoản cú nó hãy nhấp bởi Pen Tool sau đó kéo chuột thoát khỏi điểm neo trước lúc thả nút chuột. Càng kéo xa thì những chốt điều hướng sẽ càng dài.
Để xoay những chốt điều hướng, hãy dìm giữ Ctrl (Win) / Command (Mac), thao tác làm việc này đã tạm thời giúp đỡ bạn chuyển sang trọng Direct Selection Tool. Sau đó nhấp vào phần cuối của 1 trong những hay tay cầm cố và kéo nó bao bọc điểm neo. Tay cầm sót lại sẽ xoay theo phía ngược lại.
Để chuyển phiên từng chốt điều hướng một biện pháp độc lập, hãy nhấn giữ phím Alt (Win) / Option (Mac), thao tác làm việc này sẽ tạm thời giúp cho bạn chuyển sang thao tác làm việc với Convert Point Tool. Kế tiếp nhấp vào phần cuối của 1 trong những hai tay cầm và kéo nó bao quanh điểm neo. Tay cầm còn lại vẫn được thắt chặt và cố định tại địa chỉ cũ.
Để biến đổi kích thước tay chũm mà không phá tan vỡ sự liên kết giữa những tay thay với nhau hãy thừa nhận giữ Ctrl (Win) / Command (Mac) để đưa sang Direct Selection Tool tiếp đến nhấp vào cuối của một trong các hai tay cầm. Kéo nó về phía điểm neo để gia công hco nó ngắn tuyệt hoặc ngược lại.
Để giảm form size tay nỗ lực và phá đổ vỡ sự liên kết giữa các tay vắt với nhau hãy thừa nhận giữ Alt (Win) / Option (Mac) để chuyển sang Convert Point Tool. Sau đó nhấp vào phần cuối của một trong những hai tay cầm, kéo về phía điểm neo để triển khai cho nó ngắn lại hơn hoặc ngược lại. Để thuộc xoay các chốt điều hướng sau khoản thời gian đã phá vỡ lẽ đi sự link giữa chúng, hãy dìm giữ Ctrl+Alt (Win) / Command+Option (Mac) tiếp nối nhấp vào cuối một trong hai chốt tinh chỉnh và điều khiển và kéo nó bao bọc điểm neo. Tay cầm sót lại sẽ đôi khi xoay cùng rất tay cầm đang rất được kéo.
Vậy làm mình đã điểm cấp tốc qua hết các kiếm thức cơ bản về cách tinh chỉnh các chốt điều hướng. Giờ thì nên cùng nhau để ý cách sử dụng chúng để vẽ một trong những đường cong bởi ví dụ thực tế nhé!
Chúng ta đã ráng được không ít kiến thức và hiểu về điểm neo cũng như các chốt điều hướng. Cũng hiểu rằng rằng để vẽ được những đoạn đường thẳng thì dễ dàng chỉ cần nhấp chuột để để điểm neo ở bất kể nơi nào chúng ta muốn bằng Pen Tool, khi thêm càng các điểm neo thì vẫn càng có không ít đường thẳng được thêm vào. Trong khi chúng ta cũng đã tò mò về cách tạo những chốt điều hướng cũng giống như cách xoay bọn chúng (đồng thời hoặc độc lập) với cách đổi khác kích thước của tay cố kỉnh định hướng.
Không chỉ vậy, mình cũng đã hướng dẫn các bạn cách để biến đổi một đường dẫn thành vùng chọn bằng phương pháp nhấp vào hình tượng “Load path as selection” sinh sống cuối bảng Paths hoặc dùng tổ hợp phím “Ctrl+Enter” (Win) / “Command+Return” (Mac).
Có một điều mình chưa đề cập đến, đó là bất kỳ đường dẫn của bọn chúng ta bao hàm đường thẳng, đường cong tốt sự kết hợp giữa cả mặt đường thẳng và con đường công thì việc biến đổi nó sang vùng chọn đều được tiến hành theo cùng một cách như trên.
Vẽ Một Đường Cong
Bây giờ hãy mở một tài liệu bắt đầu trong PTS hoặc xóa không còn những thao tác làm việc đã tiến hành trước kia trong tài liệu cũ đi. Chúng ta sẽ thực hiện vẽ đường cong thứ nhất để làm rõ hơn về cách thao tác làm việc nó trong thực tế. Trước hết, cùng với Pen Tool được lựa chọn và tùy chọn Paths đã được kích hoạt, hãy nhấp một lần vào vị trí bất kì bên trong tài liệu để thêm một điểm neo. Chỉ việc nhấp, ko kéo. Ta sẽ có một điểm neo nhất trên màn hình.
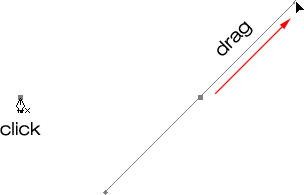
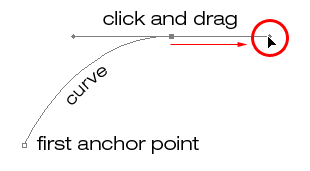
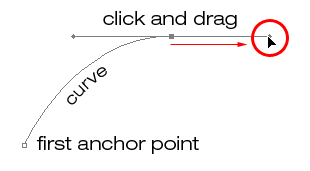
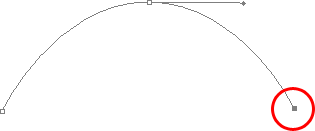
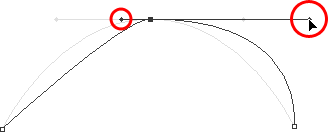
Sau đó dịch rời chuột lên bên trên bên yêu cầu của điểm neo ban đầu. Nhấp đợt nữa để thêm điểm neo sản phẩm hai mặc dù lần này hãy giữ chuột và kéo một chút sang bên đề nghị của điểm neo để tạo ra chốt điều hướng. Nhận giữ phím Shift lúc kéo nhằm hạn chế chuyển động theo phía nằm ngang. Lúc kéo những chốt điều phối ra, bạn sẽ thấy con đường dẫn của chính mình xuất hiện bên dưới dạng một con đường cong giữa hai điểm neo. Càng kéo con chuột ra xa thì ta càng tạo ra chốt điều hướng dài ra hơn và cong hơn:


Nhấp một lần nữa để sản xuất thêm điểm neo, kế tiếp nhấp cùng kéo điểm neo lắp thêm hai bằng những chốt điều hướng, chế tác một phần đường cong giữa hai điểm.
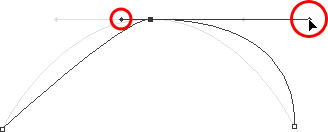
Nhấp xuống bên dưới bên đề xuất của điểm neo thiết bị hai để chế tác thêm điểm neo vật dụng ba. Lần này chỉ nhấp chuột, ko kéo:


Thêm điểm neo sản phẩm công nghệ ba.
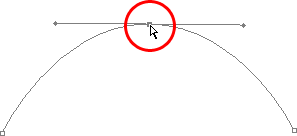
Ngay sau khi thêm điểm neo lắp thêm ba, đoạn đường dẫn sản phẩm hai sẽ xuất hiện và bởi vì điểm neo lắp thêm hai có các chốt điều hướng kéo dãn từ nó nên phần đường dẫn mới được sản xuất này cũng có hình cong. Bây giờ chúng ta đã có một hình vòng cung tương đối đẹp cùng mượt mà bước đầu từ điểm neo đầu tiên, kéo thanh lịch điểm neo vật dụng hai với các chốt điều phối và hoàn thành tại điểm neo lắp thêm ba.
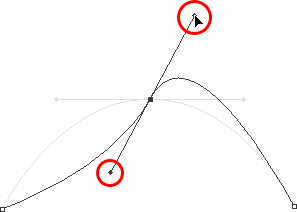
Có lẽ các bạn sẽ nhận ra một điều đó là lúc thêm điểm neo sản phẩm công nghệ ba, chốt điều phối phía bên trái của điểm neo thứ hai đã vươn lên là mất. Thực tế nó vẫn làm việc đó, chỉ nên PTS vẫn ẩn nó đi mà thôi. Để hiển thị lại chốt điều hướng này hãy nhấn giữ phím Ctrl (Win) / Command (Mac) để trong thời điểm tạm thời chuyển quý phái Direct Selection Tool tiếp nối nhấp vào điểm neo lắp thêm hai để chọn nó. Làm việc này sẽ khiến cho tay cầm điều phối vừa bị ẩn đi lộ diện lại:


Nhấn giữ phím Ctrl (Win) / Command (Mac) để trong thời điểm tạm thời chuyển quý phái Direct Selection Tool tiếp đến nhấp vào điểm neo thiết bị hai để lựa chọn nó. Làm việc này sẽ khiến cho tay cầm điều hướng vừa bị ẩn đi lộ diện lại.
Với phím “Ctrl/Command” vẫn được giữ người dùng vẫn tất cả quyền truy vấn vào Direct Selection Tool. Hãy thử biến đổi kích thước từng chốt điều hướng bằng phương pháp nhấp vào thời điểm cuối mỗi chốt để lựa chọn và tiếp đến kéo nó ra xa ngoài điểm neo. Hãy nhớ giữ phím “Shift” lúc kéo để hạn chế chuyển động theo chiều ngang. Khi tăng chiều lâu năm của một tay cầm, có thể thấy độ cong của mặt đường đó sẽ tạo thêm và ngược lại. Chú ý mỗi tay cầm tinh chỉnh và điều khiển một cạnh riêng của đường cong. Tay cầm mặt trái điều khiển đường mặt trái, tương tự như thì tay cầm mặt phải tinh chỉnh đường cong mặt phải:
Ở ví dụ dưới đây, mình đã thu ngắn thêm tay cầm bên trái để cho đường cong này giờ đây đã sút hẳn độ cong. Ngược lại, tay ráng bên cần được kéo dài ra đề xuất đường cong bên đó lại càng cong hơn nữa. Đường cong mờ mờ đó là đường gốc ban sơ để gần như người dễ dàng so sánh:


Thay thay đổi hình dạng các đường cong bằng phương pháp thay đổi form size các chốt điều hướng.
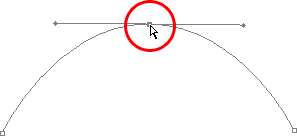
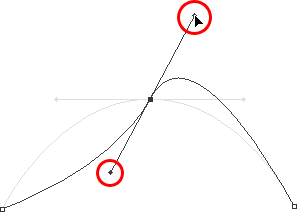
Mình đã nhấn vài lần Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) nhằm hoàn tác những điều chỉnh chốt điều hướng trở lại lúc lúc đầu với chiều dài bằng nhau. Bây giờ hãy thử chuyển phiên tay vậy nhé. Nhấn giữ “Ctrl/Command” một đợt nữa để truy cập tạm thời Direct Selection Tool kế tiếp nhấp vào thời điểm cuối của một trong những hay tay chũm để chọn và chuyển phiên nó bao bọc điểm neo. Vì áp dụng phím “Ctrl/Command” nên lúc thực hiện thao tác làm việc xoay sẽ ảnh hưởng lên cả hai tay cố cùng lúc. Ở đây mình đã nâng tay cầm phía trái dịch xuống hướng sang mặt phải, góc của mặt đường cong bên trái cũng biến đổi cùng cơ hội với nó. Hiện thời độ cong càng tăng lên nhiều hơn về phía điểm neo. ở bên cạnh đó, tay cầm mặt phải giờ đây được xoay dịch sang trái với góc con đường cong cũng thế đổi, mặt đường cong phía bên trái đã sụt giảm độ cong rõ rệt. Đường cong mờ đó là đường cong cội để tín đồ dùng tiện lợi so sánh:


Xoay chốt điều hướng để biến đổi góc của những đường cong. Dìm “Ctrl” (Win) / “Command” (Mac) rồi xoay một tay vậy sẽ ảnh hưởng tác động xoay luôn tay thế còn lại.
Vòng Lặp
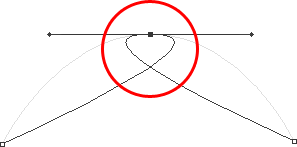
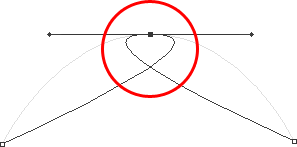
Có một điều các bạn cần tránh đó là xoay những chốt đi vượt xa. Điều này sẽ làm cho các đoạn băng thông chồng chéo lên nhau tạo nên các vòng lặp. Ở đây mình đã xoay tay cố quá đà làm cho tay cầm bên trái giờ nằm bên phải và trái lại tay chũm bên nên lại ở qua mặt trái. Và quan sát xem điều gì xẩy ra kìa. Các đoạn băng thông giờ sẽ nằm ông chồng lên nhau làm cho một vòng lặp:


Xoay các chốt điều hướng quá xa khiến cho các đoạn đường dẫn nằm ông chồng lên nhau, tạo ra một vòng lặp không hề muốn trong mặt đường dẫn.
Việc xoay những chốt điều phối đi quá xa rất có thể khiến đến vòng lặp xuất hiện. Như chúng ta đã thấy sống ví dụ trên, tay cầm điều phối quá dài làm cho đường cong cũng bị cong quá mức cho phép và cố gắng là nó bị trùng. Nếu sự việc này xảy ra,














