Trong quy trình thiết kế, nhiều lúc bạn buộc phải sử dụng tuy vậy song cả hai ứng dụng Illustrator và Photoshop. Và hẳn nhiên ít nhiều lần bạn muốn xử lý một file AI trong Photoshop nhưng do dự phải làm thế nào đề xuất không? nội dung bài viết dưới đây sẽ giúp bạn dễ dàng dàng biến đổi file Ai lịch sự PSD, thuộc theo dõi nhé
Nếu chúng ta mở file AI trong Photoshop theo phong cách thông thường, file vẫn rất có thể hiển thị. Mặc dù nhiên, các layer, mảng vẽ sẽ bị gộp phổ biến với nhau làm cho một. Photoshop đang chỉ hiển thị gần như gì bên trong artboard của Illustrator và đặt lên trên một background trong veo như hình sau:
Một số qui định trực tuyến chất nhận được bạn chuyển định dạng file AI thanh lịch PSD như covertio.co tuyệt aconvert.com. Tuy nhiên nó cũng sẽ chỉ trả về cho mình một layer phổ biến mà thôi! Vậy làm nuốm nào bây giờ nhỉ?
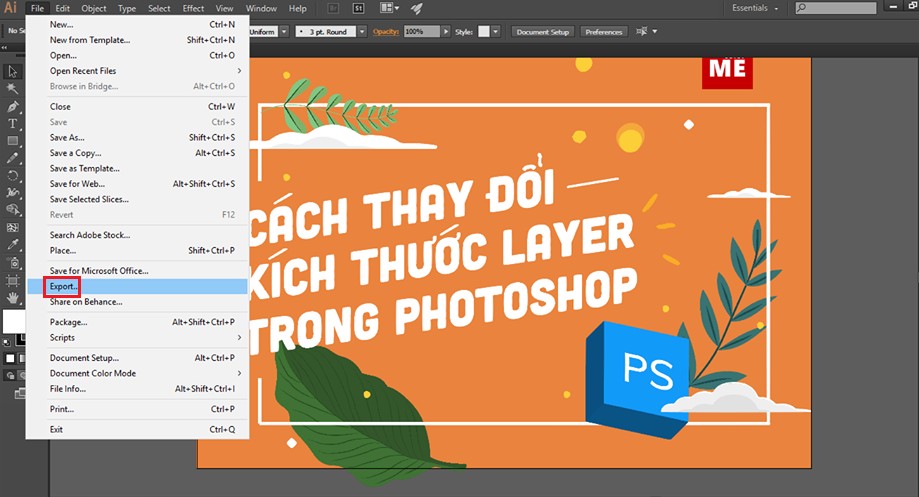
Chuyển format file AI sang trọng PSDTrong cửa ngõ sổ thao tác làm việc của Illustrator, chúng ta vào menu File > Export…

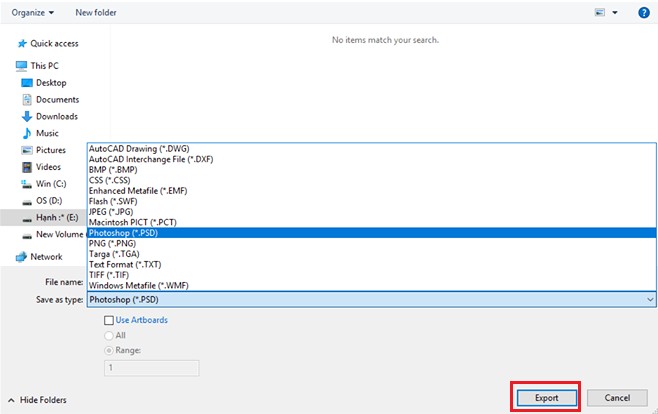
Tiếp theo lựa chọn Photoshop (*.PSD) vào mục Save as type

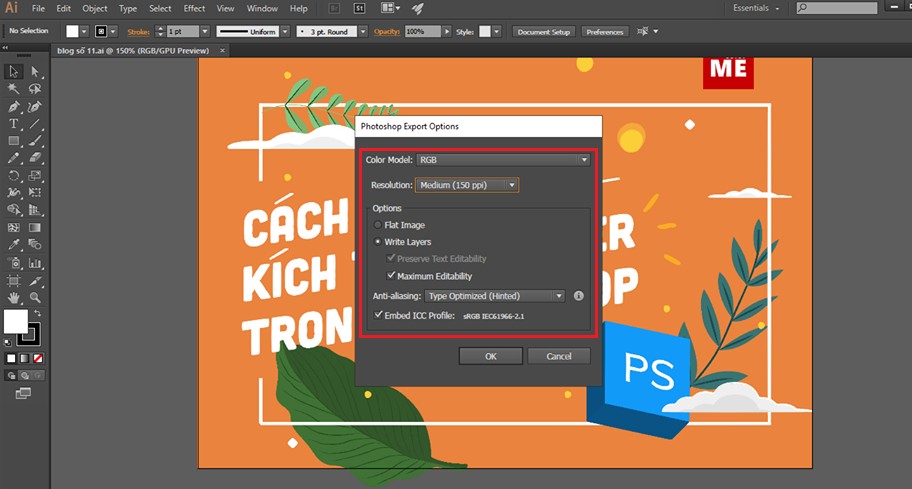
Một cửa sổ hiện ra cho các bạn chỉnh thông số, các chúng ta cũng có thể chọn độ phân giải, mode color theo ý mình.
Bạn đang xem: Cách chuyển file ai sang psd
Ở mục Options, nếu muốn hợp tất cả layer lại có tác dụng 1 thì click chọn vào Flat Image, muốn giữ nguyên layer một cách tối đa có thể thì click lựa chọn Write Layer

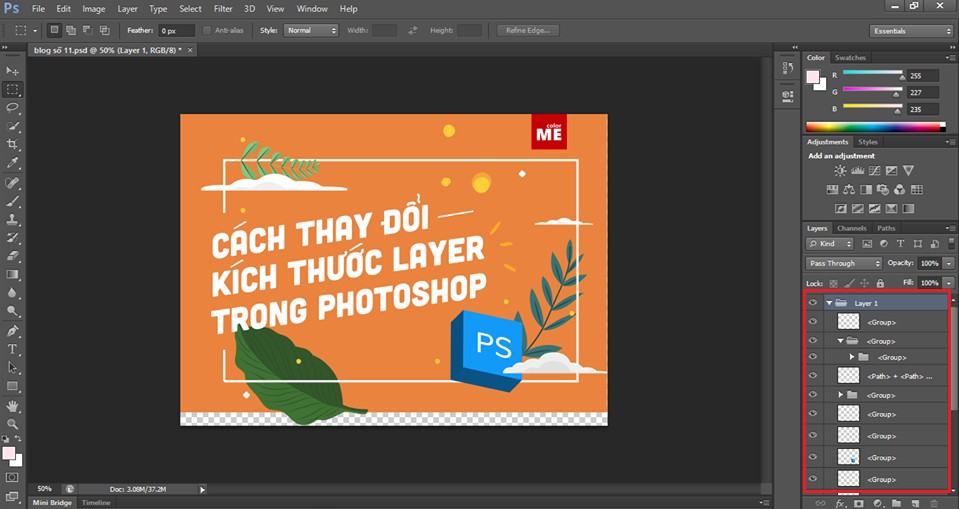
Lúc này, lúc mở file PSD đó trong photoshop, các shape được bóc tách riêng ra từng layer để các bạn có thể dễ dàng chỉnh sửa

Các chúng ta cũng có thể copy cùng paste gần như shape hoặc text bất kỳ từ Illustrator qua Photoshop.
Xem thêm: Cách Làm Thạch Cà Phê Sữa Dừa, 4 Cách Làm Thạch Cà Phê Với Vị Ngon Khó Cưỡng
Bạn chỉ việc chọn shape hoặc text bản thân cần, rồi copy paste thẳng qua, mà không nhất thiết phải export nguyên 1 file rồi mở tìm dòng shape mình muốn, tiết kiệm được không ít thời gian thi công cho bạnSau khi bạn copy, chúng ta mở photoshop lên paste vào, đang hiện lên một cửa sổ nhỏ dại cho chúng ta chọn
Với tùy chọn Shape Layer, các bạn sẽ paste đối tượng người sử dụng dưới dạng shape, xử trí nó bên dưới dạng một Adjustment LayerVới tùy chọn Path, các bạn sẽ paste nó bên dưới dạng một Path. Như các bạn đã biết, Path là các đối tượng người dùng vector, không đựng điểm ảnh, nó có đặc điểm trôi nổi, ko thuộc về bất kỳ layer nào. Vị vậy, các chúng ta cũng có thể tạo new layer, gửi path thành vùng lựa chọn rồi giải pháp xử lý nó bên trên layer new tạo đóVới tùy chọnPixel cùng Smart Object, đối tượng chúng ta paste vào đã hiển thị kiểu như nhau, tức là hiển thị đồng nhất hình dạng đối tượng người tiêu dùng mà các bạn đã copy. Vậy nguyên nhân người ta lại phân tách ra pixel và Smart Object có tác dụng gì? Chúng tất cả gì khác nhau?Với tùy lựa chọn Pixel, các bạn zoom khổng lồ lên có khả năng sẽ bị bể hình, hình vẫn vỡ nét, nó tùy trực thuộc vào độ sắc nét mà chúng ta đã chọn.Còn với Smart Object, các chúng ta cũng có thể thoải mái phóng to, thu nhỏ dại bao nhiêu tùy thích.Rất đơn giản phải ko nào?
Tạm kết,Hi vọng bài viết này vẫn giúp bạn cũng có thể thao tác thuần thục qua lại giữa hai phần mềm xây cất phổ biến bây chừ - Photoshop cùng Illustrator, để cung ứng tốt rộng trong quá trình thiết kế của mình. Nếu bạn quan tâm đến thiết kế, xem thêm khóa học Photoshop và khóa huấn luyện Illustrator cơ bản tại studyinuk.edu.vn nhé.














